|
Рекламный блок Навигация Мини-Чат Витрина ссылок Мы в Вконтакте Топ пользователей Пользователи онлайн Онлайн всего: 3 Гостей: 3 Пользователей: 0 Никого нет из пользователей |
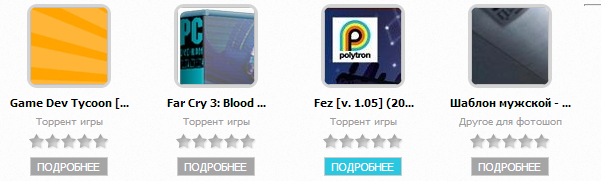
Установка заходим в Каталог файлов»вид материалов: Код <div style="float:left;width:24%"> <center> <a href="$ENTRY_URL$" ><img style="background: url('$IMG_URL1$'); width: 78px; height: 78px; border: 3px solid #d4d4d4; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px;"></a> <div style="padding:4px;"></div> <a href="$ENTRY_URL$" class="EntryTitle"><?if(len($TITLE$)>17)?><?substr($TITLE$,0,17)?>...<?else?>$TITLE$<?endif?></a> <div style="padding:3px;"></div> <a class="EntryCat34" href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <div style="padding:3px;"></div> <?$RSTARS$('16','/images/rating_star_12.png','1','int')?> <div style="padding:4px;"></div> <a href="$ENTRY_URL$" class="buy-button">Подробнее</a> </center> <div style="padding:5px;"></div> <div style="border-bottom: 1px solid #ddd; margin: 5px -5px 0 -5px;"></div> <div style="padding:5px;"></div> </div> <style> a.buy-button:hover { text-color: #fff; background-color: #2ac7e1; } a.buy-button { color: #fff; background-color: #a5a5a5; border: 1px solid #ccc; display: inline-block; padding: 3px 7px; } a.buy-button, a.buy-button:visited { color: #fff; cursor: pointer; font-size: 11px; line-height: 1em; text-transform: uppercase;} a.EntryTitle:link, a.EntryTitle:active, a.EntryTitle:visited {text-decoration:none; color:#000; text-shadow:#fff 0px 1px 0px;font-size:11px; font-weight:bold;} a.EntryTitle:hover {text-decoration:underline; color:#000; text-shadow:#fff 0px 1px 0px;} a.EntryCat34:link, a.EntryCat34:active, a.EntryCat34:visited {text-decoration:none; color:#9d9d9d; text-shadow:#fff 0px 1px 0px;font-size:10px;} a.EntryCat34:hover {text-decoration:underline; color:#9d9d9d; text-shadow:#fff 0px 1px 0px;} </style>
Уважаемый посетитель, вы зашли на наш портал как незарегистрированный пользователь.
Мы рекомендуем вам зарегистрироваться либо войти на сайт под своим логином. Теги:
Источник: //megas-soft.3dn.ru
Всего 0 комментариев и 341 просмотров
|