|
Рекламный блок Навигация Мини-Чат Витрина ссылок Мы в Вконтакте Топ пользователей Пользователи онлайн Онлайн всего: 1 Гостей: 1 Пользователей: 0 Никого нет из пользователей |
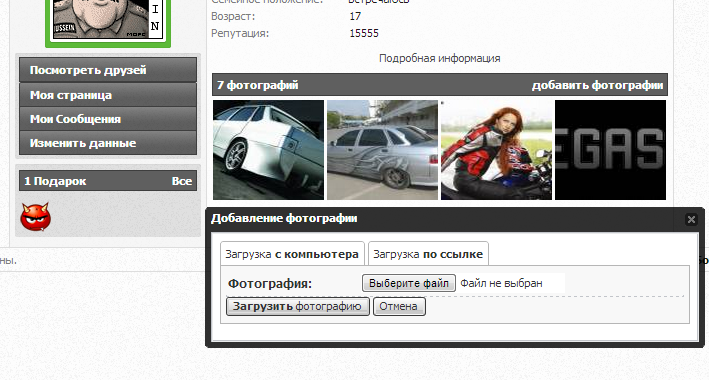
Установка: На персональной странице по месту ставим код: Код <span style="text-decoration: none;padding: 4px 4px 4px 4px;background: #5f5f5f;color: #fff;border: 1px solid #3e3e3e;display: block;font-weight:bold;"> <a href="$_PHOTO_ACTIVITY_URL$" style="color:#fff;"> $_PHOTO_ENTRIES$ <?if($_PHOTO_ENTRIES$=0)?> фотографий <?else?> <?if($_PHOTO_ENTRIES$<5 && $_PHOTO_ENTRIES$!='1')?> фотографии <?else?> <?if(substr($_PHOTO_ENTRIES$,len($_PHOTO_ENTRIES$)-1,1)='1' && $_PHOTO_ENTRIES$!='11')?> фотография <?else?> фотографий <?endif?> <?endif?> <?endif?></a> <span style="float:right;"><?if($_PM_READ_URL$)?><a style="color:#fff;" href="javascript://" onclick="uWeb_photo.open()">добавить фотографии</a><?else?><a href="$_PHOTO_ACTIVITY_URL$" style="color:#fff;">все</a><?endif?></span> </span> <span style="text-decoration: none;padding: 1px 1px 1px 1px;display: block;"><div style="padding-top: 3px;"></div><span class="photos"></span> </span><script type="text/javascript"> $('.photos').load('$_PHOTO_ACTIVITY_URL$ #photo:lt(4)'); </script> <script type="text/javascript" src="/js/addphotoajax.js"></script> Далее идем в модуль "Фотоальбомы » Вид фотографий" в конец ставим: Код <span style="display:none;"><span id="photo"> <a href="$PHOTO_URL$" style="text-decoration:none;"><img src="$PHOTO_DIRECT_URL$" style="width:111px; height:100px;"></a><a href="$PHOTO_URL$" style="text-decoration:none;"></a> </span>
Уважаемый посетитель, вы зашли на наш портал как незарегистрированный пользователь.
Мы рекомендуем вам зарегистрироваться либо войти на сайт под своим логином. Теги:
Источник: http://megas-soft.3dn.ru
Всего 0 комментариев и 734 просмотров
|