|
Рекламный блок Навигация Мини-Чат Витрина ссылок Мы в Вконтакте Топ пользователей Пользователи онлайн Онлайн всего: 1 Гостей: 1 Пользователей: 0 Никого нет из пользователей |
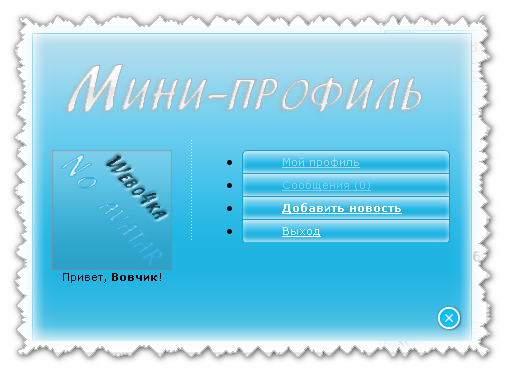
1. Скачиваем архив 2. Заходим в ПУ/Файловый менеджер/ и загружаем файлы (face.css и facebox.js), далее создаем папку с названием (face ) и заливаем в нее картинки из папки face. 3. Далее на всех страницах между кодами <head> и </head> ставим следующий код: Код <link rel="stylesheet" title="default" href="/face.css" type="text/css" /> <script type="text/javascript"> $(document).ready(function() { $('.content .left, .content input, .content textarea, .content select').focus(function(){ $(this).parents('.content').addClass("over"); }).blur(function(){ $(this).parents('.content').removeClass("over"); }); $('.contentA .left, .contentA input, .contentA textarea, .contentA select').focus(function(){ $(this).parents('.row').addClass("over"); }).blur(function(){ $(this).parents('.row').removeClass("over"); }); }); </script> <script type="text/javascript" src="/facebox.js"></script> <script type="text/javascript"> jQuery(document).ready(function($) { $('a[rel*=facebox]').facebox({ loading_image : '/face/loading.gif', close_image : '/face/close.png' }) }) </script> 4. Потом где хотим увидеть надпись Панель управления ставим следующий код: Код <a title="Управление своим профилем" href="#info1" rel="facebox">Панель управления</a> <div id="info1" style="display: none;"> <center><img tooltip1="Профиль" style="margin: 0pt;" src="/face/cpanel.png"></center><div style="padding: 10px; float: left; width: 120px;"><center><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><img class="userAvatar" title="$USERNAME$" src="http://webo4ka.3dn.ru/Ucoz/net_avatara.png" border="0"><img class="userAvatar" title="$USERNAME$" src="http://gamecracks.ucoz.ru/Noavataar.gif" border="0"></center><center>Привет, <b>$USERNAME$</b>!</center></div><div style="border-left: 1px dotted rgb(255, 255, 255); padding: 10px 10px 0pt; float: right; width: 250px;"><ul> <li><a title="Ваш профиль" href="javascript://" style="background: transparent url(/face/mail.png) no-repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">Мой профиль</a></li> <li><a title="Личные сообщения" href="$PM_URL$" rel="nofollow" onclick="window.open('/index/8','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;" style="background: transparent url(/face/prof.png) no-repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">Сообщения (0)</a></li> <li><a title="Добавить новость на сайт" href="/news/0-0-0-0-1" style="background: transparent url(/face/addn.png) no-repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"><b>Добавить новость</b></a></li> <li><a title="Выход из аккаунта" onclick="javascript: showBusyLayer()" href="/index/10" style="background: transparent url(/face/exit.png) no-repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">Выход</a></li></ul></div><div style="clear: both;"></div><br></div> </li><a href="$LOGIN_LINK$">Войти</a>
Уважаемый посетитель, вы зашли на наш портал как незарегистрированный пользователь.
Мы рекомендуем вам зарегистрироваться либо войти на сайт под своим логином. Теги:
Источник: http://webo4ka.ru/
Всего 0 комментариев и 413 просмотров
|