|
Рекламный блок Навигация Мини-Чат Витрина ссылок Мы в Вконтакте Топ пользователей Пользователи онлайн Онлайн всего: 1 Гостей: 1 Пользователей: 0 Никого нет из пользователей |
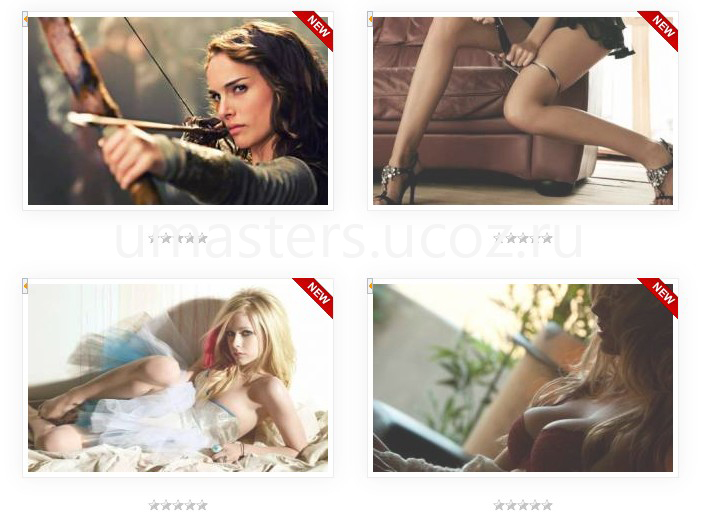
1. Копируем код вида материалов ниже и ставим в вид фотографий. Код <table border="0" cellpadding="0" cellspacing="0" align="center"> <tbody><tr> <td> <div style="z-index:20; position:absolute; padding-left: 270px;"> <?if($DATE$='Сегодня')?><img src="http://umasters.ucoz.ru/demo/scripts/js/img/new.png" border="0" alt="" /><?endif?></div> <?if($MODER_PANEL$)?><div style="position:absolute;z-index:30;">$MODER_PANEL$</div><?endif?> <script> jQuery(function(){ $("#banners img").hover(function(){ $(this).stop().animate({opacity:'1.0'})}, function(){$(this).stop().animate({opacity:'.8'})} ) ; }); </script> <div id="banners"> <a href="$PHOTO_URL$" title="$PHOTO_NAME$" alt="$PHOTO_NAME$"> <img class="alb" src="$PHOTO_DIRECT_URL$" border="0" alt="$PHOTO_NAME$" width="300" style="margin-bottom: 5px;background:#ffffff;padding:5px;border:1px solid#e9e9e9;" border="0" ></a> </div> </td></tr></tbody></table> </div> <div style="margin-top:2px;" class="eDetails"> <?if($RATING$)?><div align="center"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?> </div></div><br><br> 2.2 Дальше нужно только добавить стили теней в CSS: Код .alb { box-shadow:0px 0px 20px #ededed; -webkit-box-shadow:0px 0px 20px #ededed; -moz-box-shadow:0px 0px 20px #ededed;} .alb:hover { box-shadow:0px 0px 30px #dedcdc; -webkit-box-shadow:0px 0px 30px #dedcdc; -moz-box-shadow:0px 0px 30px #dedcdc;} #banners img {opacity: 0.5; } Настройки: Ширина картинки - width="300" Управление иконкой new - z-index:20; position:absolute; padding-left: 270px; Затемнение - #banners img {opacity: 0.8; } (Если затемнение не нужно, тогда эту строку нужно удалить!) Тень - #ededed и #dedcdc в строках CSS ниже .alb { box-shadow:0px 0px 20px #ededed; -webkit-box-shadow:0px 0px 20px #ededed; -moz-box-shadow:0px 0px 20px #ededed;} .alb:hover { box-shadow:0px 0px 30px #dedcdc; -webkit-box-shadow:0px 0px 30px #dedcdc; -moz-box-shadow:0px 0px 30px #dedcdc;} Рейтинг - если не нужен, то удалить нужно вот это: < ?if($RАTING$)? ><div аlign="cеntеr"><?$RSTARS$('12','/.s/img/stаrs/3/12.png','1','flоat')? ></div>< ?еndif? >
Уважаемый посетитель, вы зашли на наш портал как незарегистрированный пользователь.
Мы рекомендуем вам зарегистрироваться либо войти на сайт под своим логином. Теги:
Источник: http://umasters.ucoz.ru/
Всего 0 комментариев и 325 просмотров
|