|
Рекламный блок Навигация Мини-Чат Витрина ссылок Мы в Вконтакте Топ пользователей Пользователи онлайн Онлайн всего: 1 Гостей: 1 Пользователей: 0 Никого нет из пользователей |
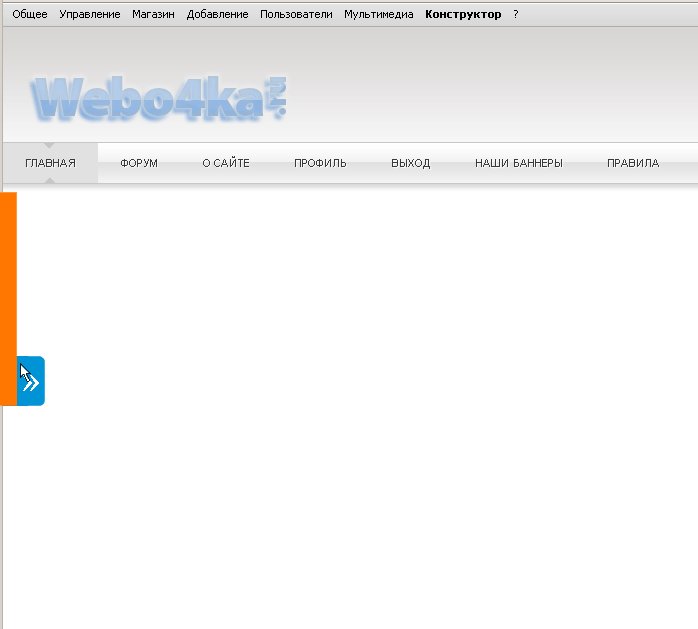
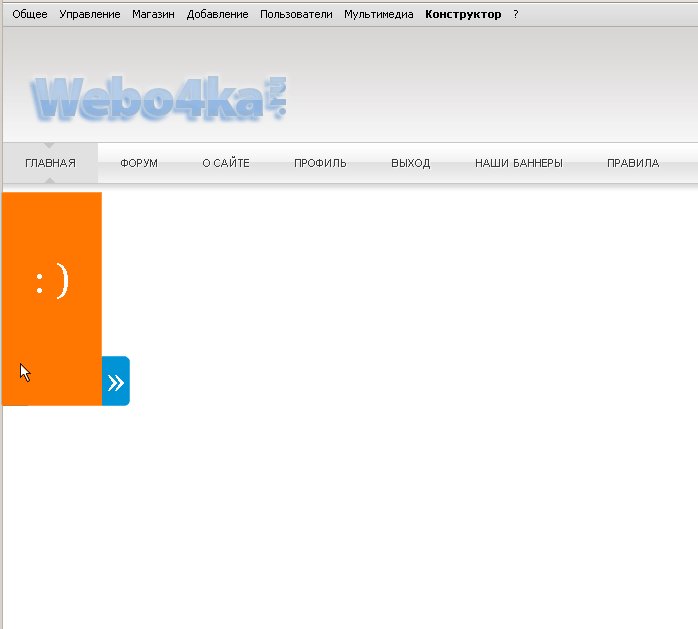
Код #button { position: fixed; top: 353px; left: 0; background: #0094d6; width: 28px; height: 50px; font: 40px Georgia; color: #fff; text-align: center; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 5px 5px 0; -moz-border-radius: 0 5px 5px 0; border-radius: 0 5px 5px 0; } #s_panel { position: fixed; top: 153px; left: -100px; background: #ff7700; width: 100px; height: 150px; padding: 100px 0 0 0; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 5px 0 0; -moz-border-radius: 0 5px 0 0; border-radius: 0 5px 0 0; } #button:hover { left: 100px; } #button:hover #s_panel { left: 0; } 2. HTML (вставляете куда угодно): Код <div id="button"> » <div id="s_panel"> : ) </div> </div>
Уважаемый посетитель, вы зашли на наш портал как незарегистрированный пользователь.
Мы рекомендуем вам зарегистрироваться либо войти на сайт под своим логином. Теги:
Источник: http://webo4ka.ru/
Всего 0 комментариев и 859 просмотров
|